How to Crop in Photoshop Using Pen Tool
Follow the simple steps in this tutorial to resize any image in Photoshop without losing quality or resolution.
Preventing undesirable effects like stretching, cropping, and pixelation is within your grasp. Just use this guide to take control of the size and resolution of your images.
As a bonus we've included a section about resizing without losing image quality. Thanks to Photoshop, we can enlarge images to a point without the typical pixel enlargement artifacts that can make them look bad.
Resizing images can do more than just prevent auto-sizing. It's just plain handy to know. After all, the more you can do by yourself, the less reliance you have on others, which saves time and money. Plus it's really easy once you understand the terms and functions. So, let's get to it.
Resize an Image in Photoshop

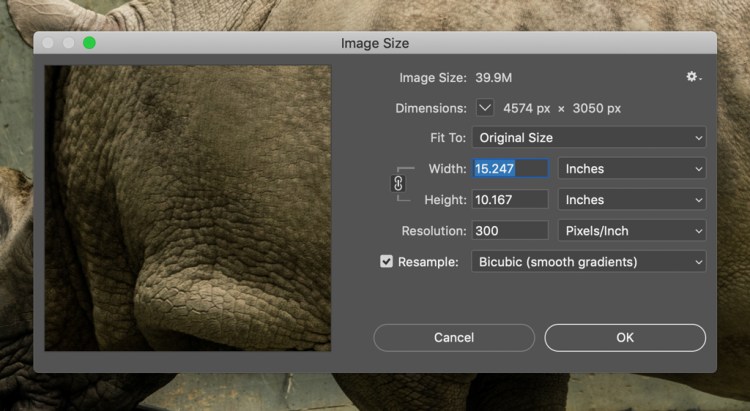
We want to resize this high resolution image of a rhino. As you can see, there's a lot of detail we don't want to lose, so here are the proper steps for maintaining them.
1. Open Image Size
Your resizing options live in the Image Size window. To access the window, open your image file. Then click on Image at the top of the application frame, and click Image Size. Or, hold Command + Option and hit I on the keyboard.

From here you'll see a number of options, fields, and drop down menus giving you control over the dimensions and resolution of the image.
In this guide, we only need to address the Width and Height fields. As long as you leave the link icon in its On state, you won't have to worry about distorting your image by accidentally mis-typing or mismatching values. They'll automatically sync with each other. I.e., when you change one value, the other changes to match the original ratio of dimensions.

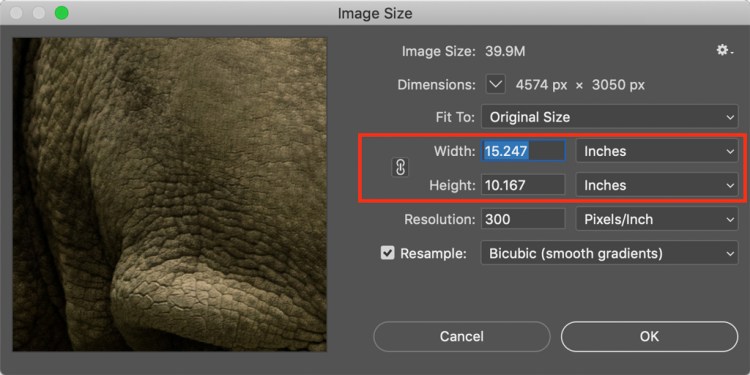
2. Set Your Dimensions
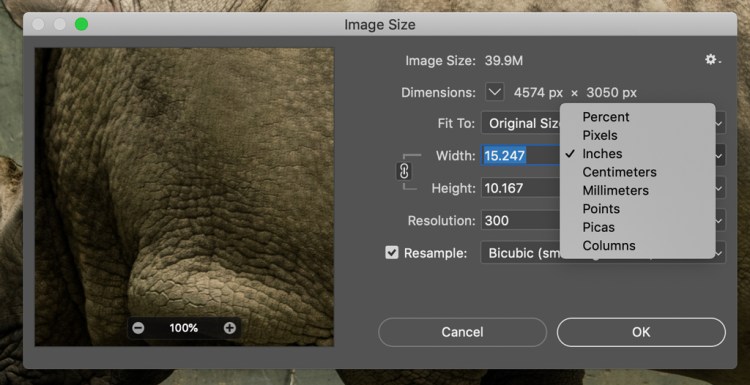
Input your specific dimensions. In the drop-down menus to the right of each dimension field, you have choices for the units of dimension:
- Percent – allows for quick math in percentages
- Pixels – set specific pixel dimensions
- Inches – sets PPI (Pixels per Inch)
- Other units of linear measurement

Just choose which unit fits your goal. It's good practice to use an image pre-sized for use in its intended environment, to prevent other apps or services from changing your images without your control. This means to make the image exactly the size you need so you can place it at 100%.
For example, in a printed piece you would want to size the image to the dimensions of the image box in your layout program to give the best resolution. For a digital design, you would instead make sure the pixel dimensions match the requirements.
3. Save a Copy
Once you have your dimensions set, hit OK. Now you'll be back in the image window where you can do other editing work, or just save and close. It's good practice to save a copy of this image and leave the original as it was, in case you need to make changes.
Hit Command + Shift + S to bring up the Save As dialog, also available under the File menu up top. Here you can rename your newly resized file to differentiate it from the original, and also save it to a new location. If you have a batch of images to resize, it's a good idea to create a new folder for the new images to play it safe.
Enlarge an Image in Photoshop

Since a digital image is made of pixels, i.e. hard-edged little monotone squares, we can't divide them once you zoom in close enough to see them individually. We'll rely on Photoshop's high-level technology to resample the image.
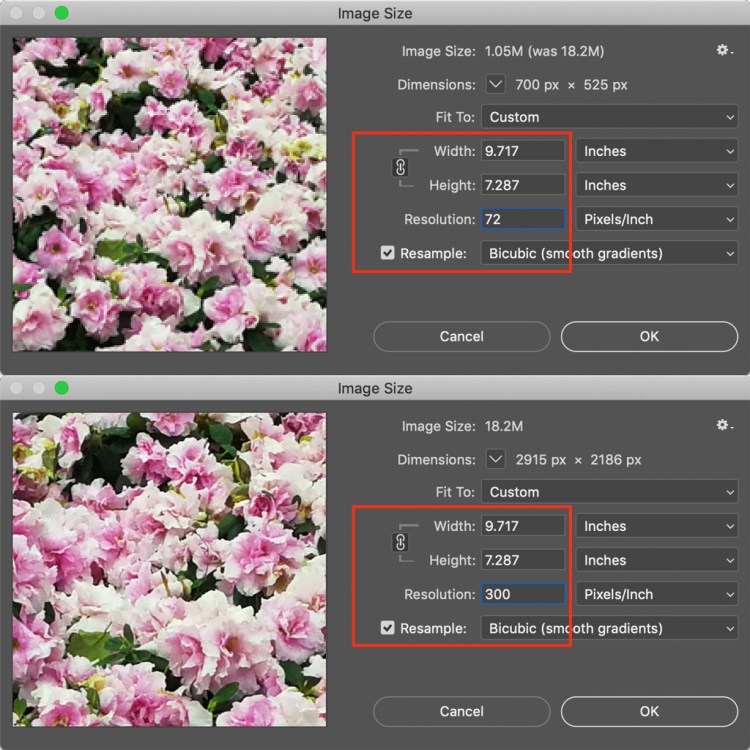
This is where Resolution is important. This is the indication of an image's detail, measured in how many pixels fit within a square inch, or PPI (Pixels Per Inch). You can see how different resolutions looks below. More pixels per square inch of an image give more detail and sharpness.

This brings us to increasing the size and resolution of images, and the limitations of enlargement. Remember, pixels can't be divided. So how do we enlarge an image if we can't create pixels from pixels?
1. Enable Preserve Details 2.0
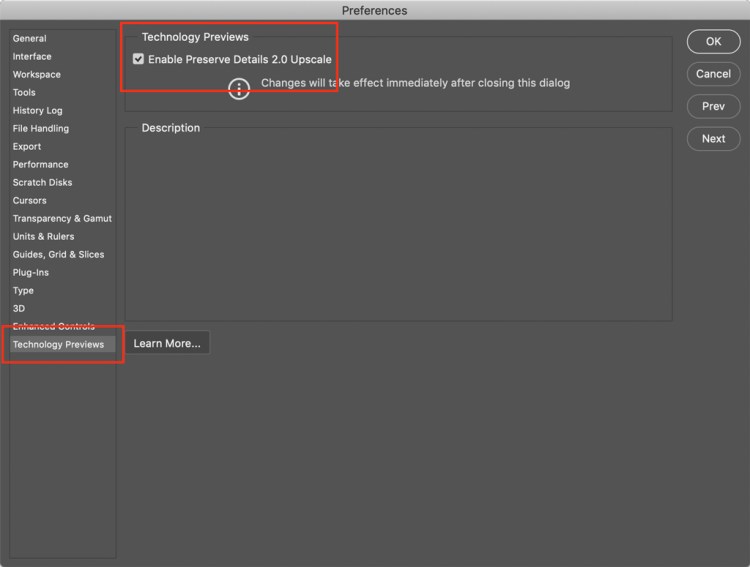
Photoshop introduced this high-quality enlargement feature in 2018. To enable it, hit Command + K to open the Preferences windows, then click Technology Previews in the list to the left of the window.
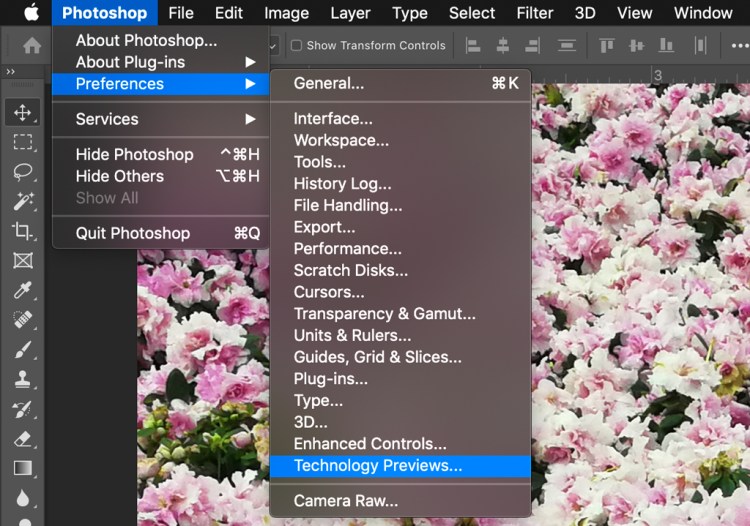
You can also click Photoshop at the top of the screen, hover over Preferences, and click Technology Previews.

Just make sure Enable Preserve Details 2.0 Upscale is checked on and you're good to go. If not, click it on. No need to restart. Now go back to the Image Size window and refer to the Resample toggle.

2. Enable Resample
When switched off, the pixel dimensions and resolution remain linked. If you increase the resolution (seen as Pixels/Inch in the window) the dimensions will decrease to reflect the change, and vise versa. It simply means that Photoshop is not adding or removing pixels, the total number of pixels remains constant and only the amount per square inch changes.
Now check Resample on, and the options for the resampling method in the drop down next to it become available. These are the options for changing resolution and dimensions separately, letting Photoshop blend the pixels in various ways to keep the image smooth when enlarging or reducing. The options for enlargement are in the top half of the list.

3. Select Preserve Details 2.0
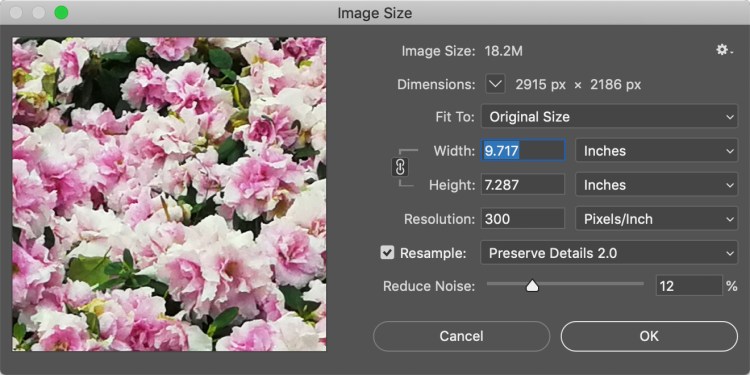
The default mode for enlargement is Automatic, but it could be set to the last method used. If it's set to Automatic, Photoshop won't use Preserve Details 2.0, so choose this manually to ensure you get the high quality results it provides. So select Preserve Details 2.0 for best results.

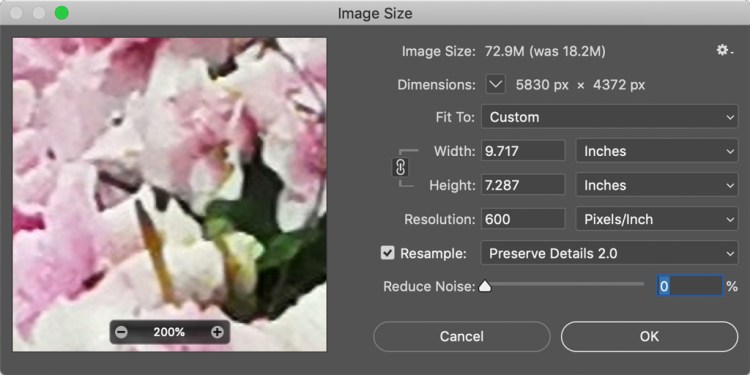
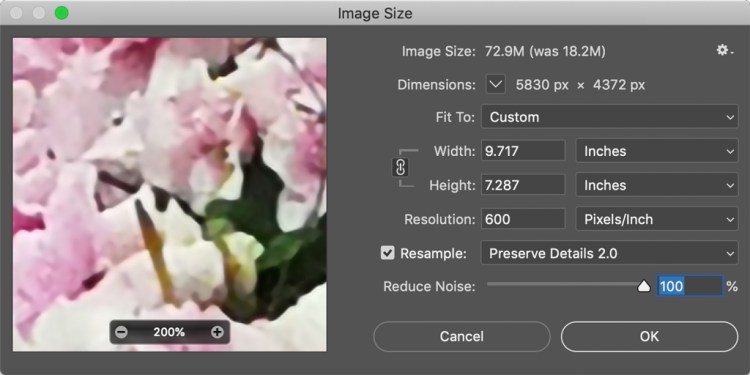
4. Noise Reduction
When you select Preserve Details 2.0 from the list, you'll see a slider for Noise Reduction percentage. Instinctually it would seem like throwing the slider all the way to 100% would work, but use the preview in the left side of the window to see how that affects the image. Sometimes it can smear the image details if set too high. Choose a value that reduces noise, but doesn't make the details too "creamy."


Now, do a final check of the image preview by zooming in and out and panning around the image. Change Noise Reduction if you need to. Hit OK and check the image again at full screen. If you want to compare, hit Undo (Command + Z) and open Image Size again. Use other methods of enlargement from the drop down menu and check the results. Chances are Preserve Details 2.0 will be your best best for high quality enlargement, without losing image quality.

Looking for other useful Photoshop tips? Check these out.
- Halftoning 101: How to Halftone Images in Photoshop
- How to Smooth Edges in Photoshop After Making a Selection
- How to Whiten Teeth in Photoshop + More Retouching Tips
- Photoshop Basics: Learn How to Use Layers in Your Designs
- How to Make a Background Transparent in Photoshop
How to Crop in Photoshop Using Pen Tool
Source: https://www.shutterstock.com/blog/photoshop-resize-image-without-losing-quality
0 Response to "How to Crop in Photoshop Using Pen Tool"
Post a Comment